IFTTT Webhooks連携
"IFTTT"は、IFTTT Inc. が提供する、様々なWebサービス同士を連携させるWebサービスです。https://ifttt.com
- IFTTTに対応したWebサービスは IFTTT を介してそれぞれ連携することができます。(レシピの登録)
- IFTTTで登録したレシピの Webhooks Event name(任意の文字列) をACUAH に設定する事で、スマートリモコン等をコントロールする事ができます。
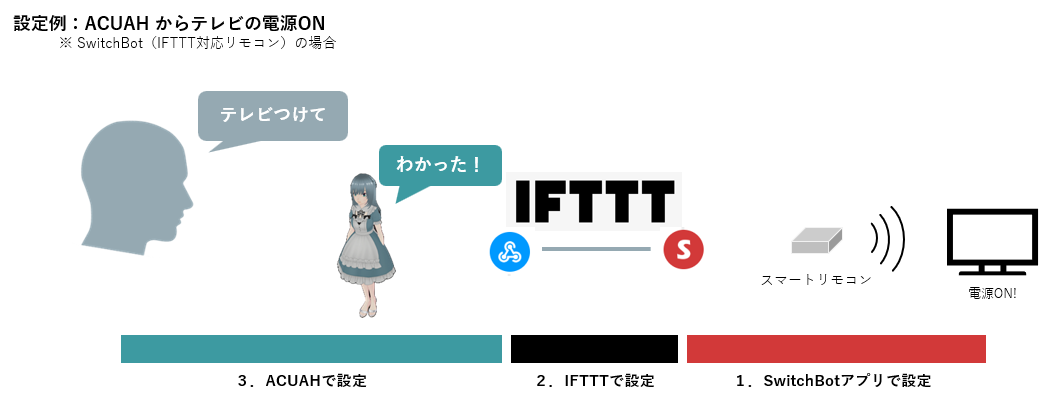
このページでは、IFTTTに対応したSwitchBot(スマートリモコン)を利用し、ACUAHからテレビの電源を入れる という動作の設定例を説明します。

1. SwitchBotアプリで設定
- SwitchBotアプリの設定方法詳細は、SwithBot Hubの説明書をご覧ください。
- SwitchBotにWi-Fi設定を行い、TVリモコンとして動作するように設定を行ってください。
- 本ページの例では、SwitchBotアプリ上、"Scene"に"テレビ電源"(をONにする)という操作を登録しています。
2. IFTTTで設定
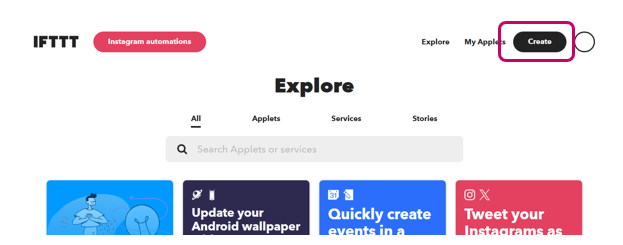
- IFTTTのページにアクセスします。

- 画面右上の"Create"をクリックします。

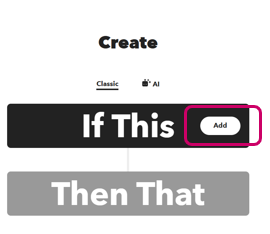
- "Create"画面が表示されるので、"If This"の右にある"Add"をクリックします。

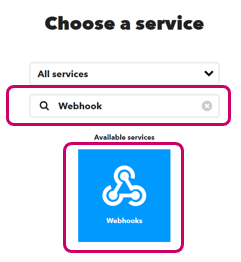
- "Choose a service"の画面が表示されますので、検索バー(虫眼鏡アイコンのある枠)に"Webhook"と入力します。
- 画面下に、図のような"Webhooks"が表示されるので、クリックします。

- "Receive a web request" をクリックします。

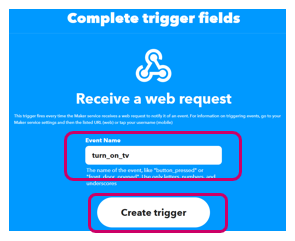
- "Receive a web request"の画面が表示されます。
- "Event Name"欄に、"turn_on_tv" と入力します。
この turn_on_tv という文字列をACUAHで設定します。
- "Create trigger"をクリックします。

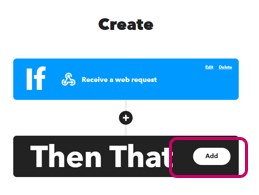
- 再度"Create"画面が表示されます。上側、"If"のところが設定され水色(Webhooks: Receive a web request)が設定された状態となっています。
- 下段の"Then That"の右側にある"Add"ボタンをクリックします。

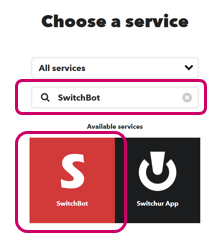
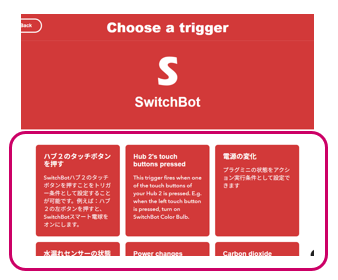
- 再度"Choose a service"画面が表示されますので、検索バーに"SwitchBot"と入力します。
- 画面下に"S SwitchBot"の赤い四角が表示されるので、クリックします。

- SwitchBotに登録されている様々なイベント(動作)が表示されます。
- 表示されている中から、「1.SwitchBotアプリで設定」で設定したアクションを選択します。

(本例では、"Scene"を設定したのでここで"Scene"をクリックしています。)
- "Create action"をクリックします。

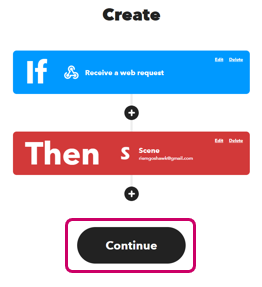
- 再度"Create"画面が表示されます。
- "If" が Webhooks, "Then" が SwitchBot で設定されたことを確認して、"Continue"ボタンをクリックします。

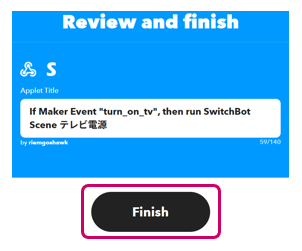
- "Review and finish"画面が表示されますので、"Finish"ボタンをクリックします。
Webhooks key の確認
ACUAH から Webhooks にトリガーを送信する際にユーザー毎に割り当てられたキー(文字列)が必要になります。 ACUAHに設定しますので、確認してコピーをしておきます。

- 作成されたアクションの左上、Webhooksのアイコンをクリックします。

- "Webhooks integrations"画面が表示されますので、"Documentations"ボタンをクリックします。

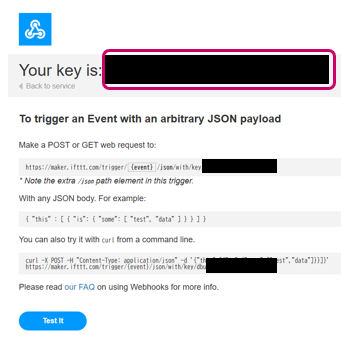
- "Your key is:" と表示されますので、":"以降の文字列(画像で赤枠で囲まれている文字列)を選択し、コピーしてください。
3. ACUAHで設定

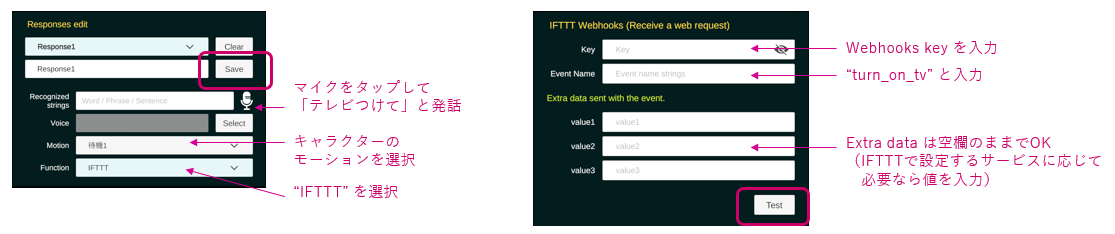
- 設定画面3で、画像のような設定を行います。
- 音声認識文字列は、マイクアイコンをタップし、「テレビつけて」等と発話して文字列を登録します。
- "Function"は"IFTTT"を選択します。
- "Key"欄に、コピーしたWebhooksキーをペースト(貼り付け)します。
- "Event Name"欄に、IFTTTで設定した文字列 turn_on_tv を入力します。
- Extra data value1~value3 の欄は空欄のままで問題ありません。
- "Test"ボタンをタップし、イベントをテスト送信してみましょう。
- 問題なくトリガーが送信されれば、メッセージウィンドウに "Congraturations!~"の文字が表示されます。
1.SwitchBot, 2.IFTTT の設定が問題なければ、このテストでテレビの電源がONになります。
Testボタンをクリックしてから、テレビの電源がONになるまで時間が掛かる場合がありますので、お待ちください。
IFTTT は SwitchBot以外にも様々なサービスに対応していますので、是非ACUAHと様々なサービスを繋げてみてください。